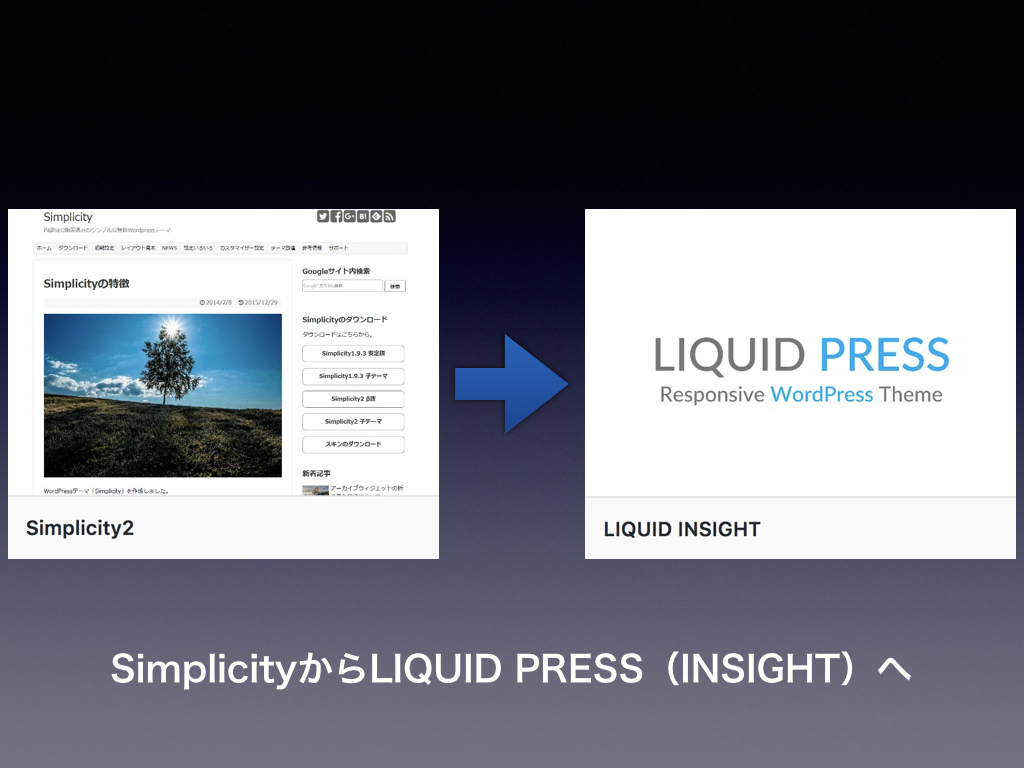
WordPressの外観テーマをLIQUD PRESS「INSIGHT」
![]() へ変更した”ぞの(@z02n05)”です。
へ変更した”ぞの(@z02n05)”です。
以前は無料テーマの最高峰「Simplicity」を使っていましたが、有料テーマへの憧れの気持ちを抑えきれなくなったので、LIQUD PRESS「INSIGHT」
![]() へ乗り換えることに決めました。
へ乗り換えることに決めました。
そして、せっかく乗り換えたのなら、全力でカスタマイズするのが礼儀というものです。
この記事では、僕がこだわった読者目線のカスタマイズを紹介します。
LIQUD PRESS「INSIGHT」へ乗り換えた理由
以前は無料テーマの最高峰「Simplicity」から、LIQUD PRESS「INSIGHT」
![]() へ乗り換えた理由は、憧れです。
へ乗り換えた理由は、憧れです。
よく見るサイトで、かっこいいなと思えるものが、LIQUD PRESSで作られていることが多かったからです。
「ぞのドットコムも、あのかっこいいサイトのようなブログにしたい」
こんな感情が抑えきれなくなったのです。
どうせやるなら最高のものにしたい
そのようにして、WordPress外観テーマを乗り換えることにしたのですが、「どうせやるなら最高のものにしたい」と、こだわりにこだわったカスタマイズにしました。
一見、非常にシンプルに見えるかもしれませんが、これが僕が読者のことを考えた結果です。
読者が求めているものを手に入れやすいように、記事を読むのに疲れてしまわないようにという具合で考えました。
それでは、モバイル表示とパソコン表示のそれぞれでこだわったポイントについて紹介しましょう。
特に、パソコン表示は、他のサイトでは見かけないようなカスタマイズになっています。
モバイル表示のこだわりポイント
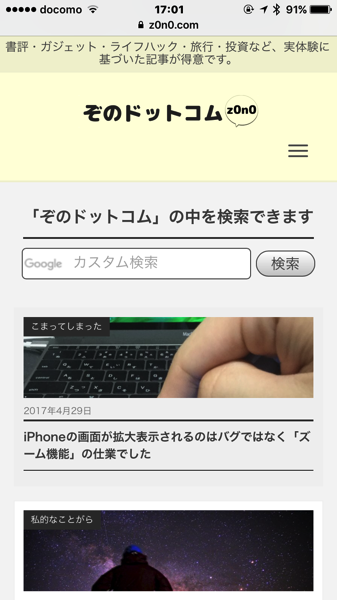
トップページ

サイトのトップページは、新着記事が多めに並んでいます。
新着記事というのは、僕が今できる全力の記事ばかりが並んでいます。そのため、鮮度が抜群です。
読者には、そんな鮮度抜群な記事を味わってもらいたいと考えました。
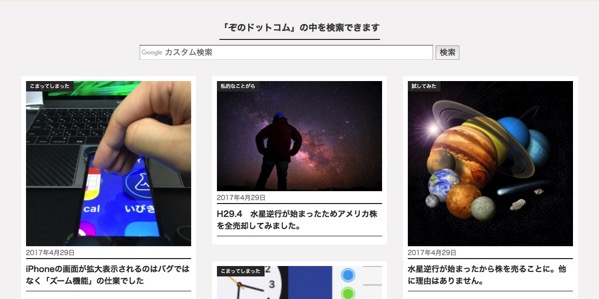
また、上部に見えている検索ボックスは、自分がいろんなサイトを見る時によく使うので設置しています。
「このサイトのどこかで見たんだけど・・・」「このサイトの人って〇〇のことを書いてないかな・・・」そんな疑問を感じた時に、使うので設置しています。

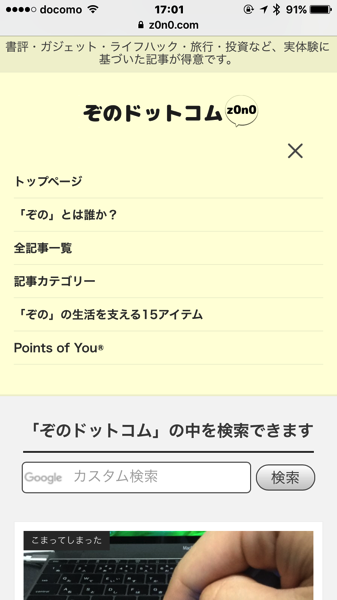
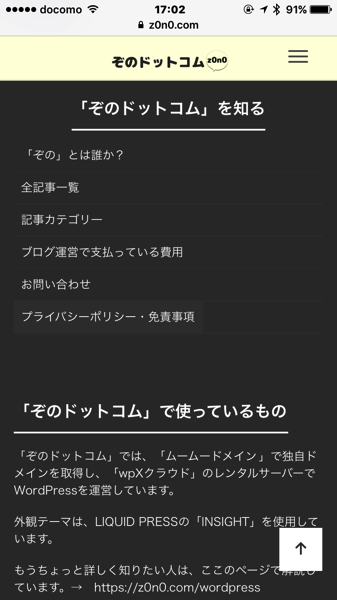
上部の3本線をクリックすると、メニューが現れます。
僕が読んでもらいたいと思うものばかりを、アクセスしやすい場所に設置しています。


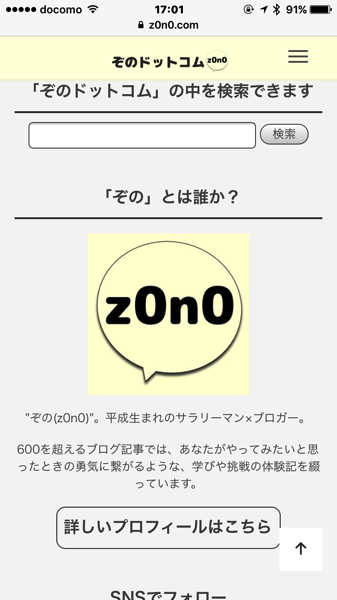
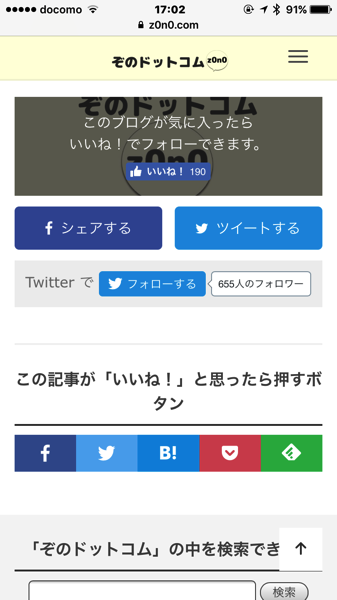
新着記事の下には、僕のことを知ってもらうため、プロフィールやSNSへのリンクを設置しました。
また、人気記事も設置することで、どんな記事を得意としているかを知ってもらえるだろうと考えました。
ちなみにこの部分は、サイドバーウィジェットを使用しています。

フッター部分には、ぞのドットコムを知るための記事を集めました。
上部にて、自分のことを知ってもらった次に、ブログのことを知ってもらいたいと考えました。
記事ページ

記事ページは、いたって普通です。読みやすいようにと工夫を凝らして書いていますが、どのテーマを使っても大きな違いはないでしょう。

ただし、記事の下には、トップページにはなかった、SNSへのシェアしてもらうためのボタンを設置しています。
このボタンが必須であることは、ブロガーなら理解していただけることでしょう。
モバイル表示のまとめ
モバイル表示は、はっきり言って、どのブログと比べても目新しいことは少ないと思います。
しかし、これから紹介する、パソコン表示は、他のブログでは見かけないようなカスタマイズを行なっています。
パソコン表示でのこだわりポイント
パソコン表示での最大のこだわりは、1カラムにしたことです。サイトから、サイドバーをなくしたのです。
これは自分にとって、大きな決断でした。
しかし、読者から見て、サイドバーがあることで、サイトが見にくい気がしてならなかったので、サイドバーをなくしてみたのです。
見にくい気がしている理由は、記事を読んでいる時に別の情報が目に入ってしまうからです。
それが読者にとって、負担になってしまうと考えました。
そのため、全体的にシンプルなカスタマイズとなっています。
トップページ

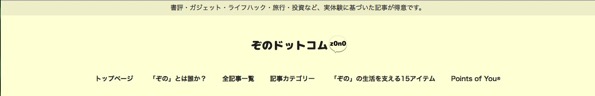
まずヘッダーは、見て分かる通りシンプルです。僕が特に読んでもらいたいと思う記事やカテゴリーを並べています。

ヘッダーの下には、新客記事がズラリと並んでいます。フッターまでは、他に余計なものはありません。
鮮度抜群な記事を味わってもらいたい気持ちが強いので、パソコン表示のヘッダーではあえて人気記事は表示させていません。
モバイル表示でもトップページに人気記事を表示するのをやめようと思っていたのですが、見た目のバランスが自分好みではなかったので表示させることにしています。

フッター部分には、「ぞのとは誰か」「ぞのドットコムとはどんなサイトか」を知ってもらうための記事を設置しました。
ちなみに、新着記事とピッタリ合うように3列で表示しています。ピッタリ合っていないと、どこか違和感を感じてしまいますもんね。
記事ページ

記事の中に入って見ると、すぐにサイドバーがないことに気がつくのではないでしょうか。
そして、記事の幅が狭くなっていることにも気がつくはずです。
今読んでいる記事に集中してもらいやすくするために、このような表示にしています。
ここが僕の最もこだわったポイントです。まさに1カラムの真骨頂だと思っています。

記事の下には、モバイル表示と同じようにSNSへのシェアボタンを設置しています。

SNSへのシェアボタンの下には、僕のことを知ってもらうためのゾーンがあります。
多分これは、LIQUD PRESS「INSIGHT」
![]() 独自のものではないでしょうか。
独自のものではないでしょうか。
他のサイトでは、全く見たことがない表示方法です。スマートな表示方法が、とっても気に入っています。

その下には、トップページにはなかった、人気記事を設置しています。
パソコン表示のまとめ
はっきり言ってパソコン表示は、かなりこだわりました。他のサイトとは、全く異なる構成になったと満足しています。
1カラムにするのには、かなりの勇気と手間がかかりました。それでも、読者にとっては、見やすいサイトになったと自負しています
さいごに
記事を読みやすく、サイト内で迷うことが少ないカスタマイズができたと、自画自賛しています。
これだけのこだわりが詰まったテーマなので、おそらく大きくカスタマイズを変更することはないでしょう。
あなたも真似したくなったら、LIQUD PRESS「INSIGHT」
![]() を試してみてはいかがでしょうか。
を試してみてはいかがでしょうか。